1줄 요약하면 "으아아 이게 뭐야 으아아아 저게 뭐야 으아아아 넌 또 어디서 나왔어.." 하는 정신 없던 6개월 이었지만 좀 길게 일기를 써보자
때는 작년 5월, 미래에 대한 막연한 두려움에 많은 상상을 한 시기였다.
이런 저런 진로를 생각해 보다가 내린 결정은
1. 꾸준히 발전하는 기술을 배우자
2. 나이가 들어도, 취업을 못해도 혼자서 할 수 있는 무언가.
3. 다양한 직군에서 필요로 하는 직종
(+ 친구의 추천)까지 생각하다 보니 코딩을 공부하자는 결론이 나왔다.
빠른 결정을 하고 생활코딩을 보면서 HTML과 CSS를 공부했다.
코드를 작성하는 대로 화면에 그려지는 걸 보면서 **이거 재밌네?**를 느끼게 되고 나름 꿈이 생기기 시작했다.
어쩌다 코드잇인가?
심심했다. 혼자서 공부하기에 방향성도 모르고 일단은 심심했다. 코딩은 부트캠프라는 많은 커뮤니티가 있는데 사람들과 같이 배우면 좋겠다는 생각을 했다.
부트캠프를 막 찾던 중 우연히 코드잇 스프린트 광고를 보았다. 코드잇 강의를 몇개 들어보니 강의 영상 옆에 바로 실습 할 수 있도록 해놨기에 공부하기에 좋은 시스템이라 생각했다. 또 부트캠프가 자소서를 제출하고 테스트와 면접을 보고 합격하면 들어간다?? 뭔가** 타 부트캠프와는 다르다**! 느낌을 받아서 바로 지원을 했다.
코딩테스트 본다는 말 없었잖아요..
서류에 합격하니 프리코스를 수강할 수 있는 권한을 주셨다.

테스트까지 공부 기간은 약 일주일 정도, 강의를 보면서 공부를 하고 테스트 날이 되었다. 그동안 주관식 또는 객관식 시험만 봤던 나는 당연히 그렇게 나올 줄 알았다.
편견과 무지에서 비롯된 자만심, 코드잇은 안내 해 준대로 시험을 냈을 뿐이고... 나는 방심했던 거고.. 당연히 1차 테스트 탈락하고 2차 재시험 기회를 받아서 문제를 다 풀지는 못했지만 2문제였나 3문제 풀고 테스트 합격했다.
그 뒤로는 면접을 보고 합격해서 우여곡절끝에 스프린트 3기의 멤버가 되었다.
일단 들어왔으니 6개월간 열심히 해보자! 적어도 중간에 나가지는 말자.
코드잇 스프린트는 6개월간 총 4번의 파트와 4번의 팀, 3번의 프로젝트를 진행했다.
각 팀마다 멘토님들이 배정되어 있고 기수마다 주강사님이 계셔서 온라인 수업이지만 사실상 오프라인과 다름이 없는 시스템이었고 궁금한 게 있을 때마다 멘토님이든 주강사님이든 시도때도 없이 질문을 해도 친절하게 다 받아주셨다.
첫 팀원들은 다 잘하는 분들이라 상대적 박탈감? 열등감? 이런 사람들이 개발자 하는구나.. 를 생각했고 오히려 **나도 저렇게 잘하고 싶다**를 느끼며 자극이 되어 열심히 했던 것 같다.
내가 프로젝트를 ?
프론트엔드의 중심! react를 배우고 프로젝트를 시작했다.
조금은 두려웠다. 잘 못하는 내가 방해가 되지 않을까 , 잘할 수 있을까? 하는 걱정이 많았지만 모르면 질문하고 찾아보면서 프로젝트를 진행했다.
fetch를 사용해서 첫 데이터 패칭을 했을 때 너무 신기했다.
get, post, put, delete를 다양하게 사용하고 패칭한대로 데이터를 보여주거나
post로 상태를 바꾸는게 굉장히 재밌게 느껴졌다. 공부는 어려웠지만 재미는 있었기에 희망과 가능성을 가질 수 있었다.
첫 프로젝트를 무사히 끝낸 후 Next.js와 TypeScript를 배웠다.
자유도가 높았던 자바스크립트만 사용하다가 typeScript를 배우고 적용하려니까 이해도 잘 안 가고 많이 어려웠었다.
Next.js는 매력적인 프레임워크였다. 간단한 페이지라우팅, 서버사이드렌더링, 이미지 최적화 등 react에서 좀 더 진화한 느낌!
서버컴포넌트와 서버사이드렌더링에 대해서 공부를 더 하고 적용을 한다면 프로젝트의 퀄리티가 한층 더 높아질 것이라 믿는다.
5개월이 지나 어느덧 마지막 프로젝트를 앞두고
마지막 심화 프로젝트만이 남았다. 마지막 프로젝트의 선택지는 2개
1. 기존에 하던대로 코드잇에서 제공하는 api와 피그마 시안으로 진행
2. 백엔드 개발자, 디자이너를 구해서 기획부터 개발 배포까지 0에서부터 새로운 시작
프론트엔드 코스였기에 백엔드와의 협업이 궁금했던 나는 2번 협업 프로젝트로 선택을 하고 팀을 만났다.
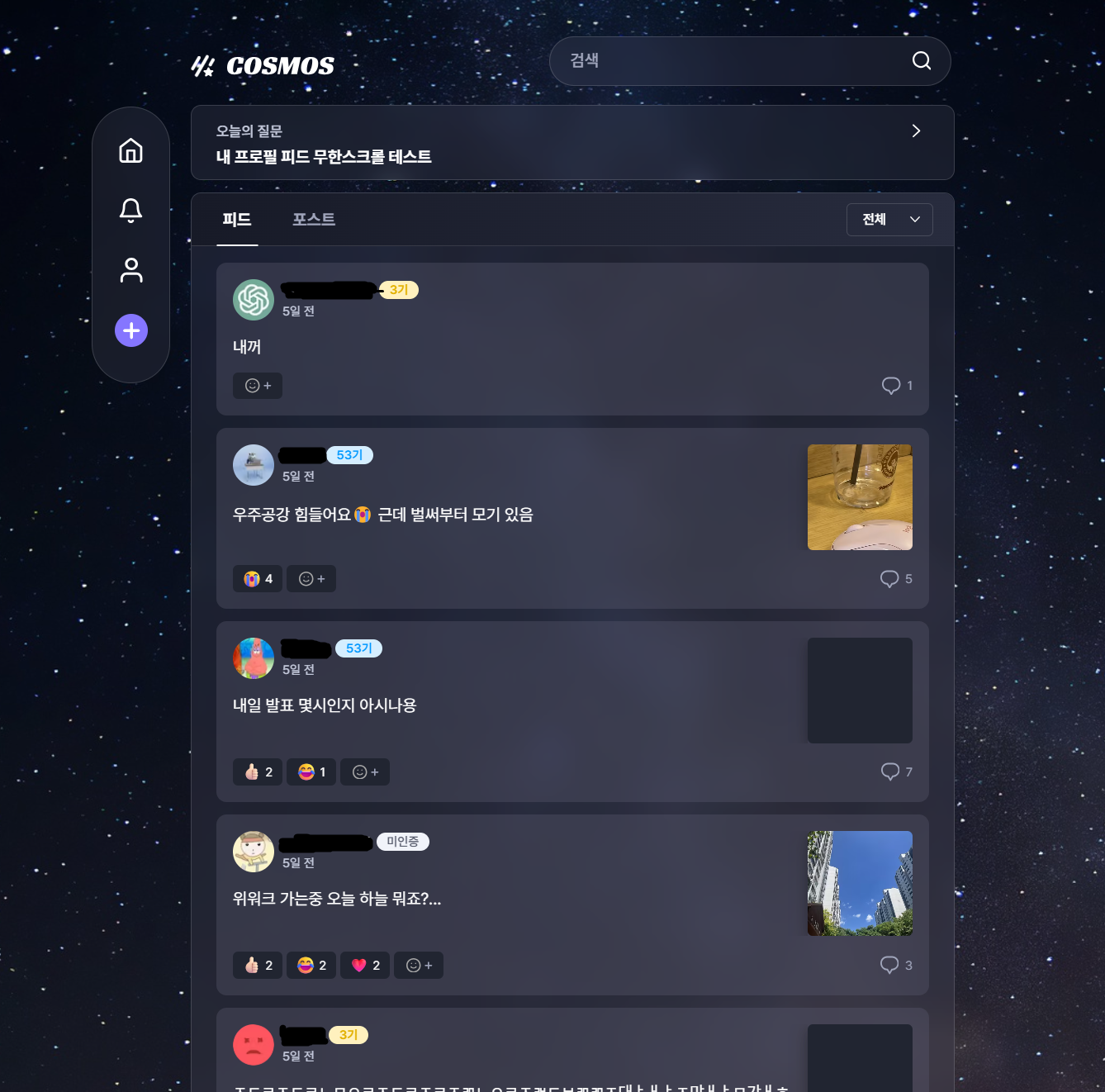
우리팀의 주제는 스프린터 대상으로 한 sns, 이름은 Cosmos !
수료하고 나서도 서비스를 꾸준히 할 수 있게 개발해보자! 라고 이야기가 모아졌다.
사용한 기술 스택
1.Next.js
2.typeScript
3.scss
4.reduxToolkit
5.react-query
으로 sns특성상 이미지도 많고 최신화가 중요하기 때문에 next.js를 선택했고
클라이언트 상태와 서버 상태관리를 분리해서 각자 reduxToolkit과 react-query를 적용했다.
주요 기능으로는
1. 가볍게 한마디 할 수 있는 피드
2. 중요한 정보들, 이벤트 긴 글들을 전달 할 수 있는 포스트
3. 내 프로필 페이지
4. 유저를 찾을 수 있는 검색과 알림들
5. 친구를 할 수 있는 팔로우
크게 5개로 나눠 개발을 시작했다.
아무래도 정해진 기간이 있기 때문에 와이어프레임을 만들면서 ui를 같이 제작했고, 만들다보니 여기서 이런건 바꾸자! 추가하자! 같은 의견이 많아지면서 프로젝트 마지막까지 디자인을 수정하는 일도 있었다.
그렇게 만들어진 페이지!

꽤 예쁘죠? 모바일에서 조금 깨지는 흠이 있긴 하지만 이건 차차 리팩토링을 진행하기로!
잘하고 열심히 하는 팀원들이 있었기에 마지막 프로젝트도 잘 끝낼 수 있었다.
재밌는 추억이 너무 많았다. 정해놓은 개발 기한을 지키려고 다같이 약속한듯 밤샜던 일도 있었고, 위워크에서 만나 밥 먹으며 얘기하고 놀고 개발했던 날도 종종 있었다. 프로젝트는 분명 힘들었지만 좋은 팀원들과 함께라서 재밌었다고 자부할 수 있다.
그렇게 코드잇의 마지막을 좋은 추억으로 간직한 채 나름 길었던 6개월의 막이 내렸다.
앞으로의 목표는 무엇인가
수료했다고 끝이 아니라고 생각한다, 이제부터 시작이지 않을까. 아무것도 모르던 프로그래밍의 세계에서 코드잇 스프린트를 기점으로 조금은 걸을 수 있게 되었다고 느낀다. 6개월 동안 같이 공부하면서 모르는 거 물어보면 잘 도와준 3기 사람들, 힘들 때마다 상담하며 응원해준 매니저님들까지 주변의 도움이 없었다면 여기까지 올 수 없었을 것이다.
이제는 배운 것을 바탕으로 실무에 적용하며 더 깊이 있는 지식과 경험을 쌓아가야 할 시기다. 계속해서 성장하고, 새로운 기술을 익히며, 나만의 커리어를 만들어 나가는 것이 목표다. 앞으로도 많은 어려움이 있겠지만, 이번 경험을 통해 배운 것들을 바탕으로 하나씩 해결해 나갈 것이다.